Gone are the days when website designers used animation simply as an embellishment or a decorative element on web pages. Animation today is one of the most important elements of user experience, aiding the creation of successful user interactions. Website animation is a powerful way to make the products’ user interface clear and simple. It wouldn’t be an exaggeration to say it holds a place of honor in the field of UI/UX design.
Thus, animated websites are everywhere. Today, we will talk about website animation, its functions, benefits, the different types of animation in web design, do’s, don’ts, and other issues you need to consider when you decide to add animation to a web page or an online store. So, let’s get to it, shall we?
The Functions and Benefits of Website Animation
The term ‘animation’ can mean many things. Website animation, in particular, can differ in scale from the blur of a button to a fully animated background. Moreover, you can set it up as an independent element or a reaction to visitors’ actions on your website. If you wonder why modern web design relies so much on animations these days, it’s because animations bring a load of benefits to the users. Subsequently, animated websites bring significant conversion rates to all website owners who want to boost traffic and engagement. So let’s see why you should add animation to a web page!
-
Website animation attracts users’ attention to your website, thus making your online asset stand out from the crowd of competitors you are trying to beat;
-
Animations increase users’ engagement with your website as a whole, but also with your successful online store products, business services, etc.
-
Some website animations make your website interactive, thus creating an emotional engagement with them and convincing them to spend more time with your brand;
-
Improves the overall website experience for users, stakeholders, leads and clients, and so on.
-
Gives your website a modern vibe with little to no effort at all. Our website builder allows you to add website animations without any fuss whatsoever. While you don’t have to be a professional web designer to add different types of animations to your site, you might find that to hire a professional will help in achieving a more tailored and engaging user experience, especially if you're looking to create a unique brand presentation through animations.
Website animations make your site easier to navigate, more compelling, more engaging, with a clear edge over the competition, and, eventually, more successful in its goals. However, before you get all feverish with web page animation, consider this: choose your animations wisely! It is better to keep things simple than engage in complex animations that interfere with your core web vitals, confuse the users, or create a poor user experience for first-time visitors or established clients.
Animation Categories You Can Add to Your Website
So let’s see what animations you have at your disposal, how they work, and what to choose! First, we will discuss the three major types of website animations and then go deeper with the description of specific techniques to make your website stand apart from the competition.
1. Micro-interactions
We use this type of animation to render small interactions – such as clicking a button. You can implement micro-interactions on your website on a wide array of interactive elements, including:
-
buttons (hover, active, error, etc.),
-
all the different kinds of loaders,
-
knobs,
-
switches,
-
calendars, and much more.

2. Transitions and Page Behavior
You can use animation to switch between the different pages of your website. Also, website animation makes navigation easier by positioning elements on stage, morphing between graphic shapes, or cutting between the different states.
3. Delighters and Decorative Elements
These catchy and creative visual elements are the final touches beyond the must-have elements of your website design. Parallax scrolling is a type of delighter/decorative element. Designers and users who build a website with Ucraft implement this type of animation to add some oomph to the website and improve user engagement.
7 Most Common Website Animations to Create a Unique User Experience
It’s time to have an in-depth talk about the many different types of animation you can add to your website to create an outstanding user experience, boost interactivity and engagement, and drive more leads/sales!
1. Navigation Animations
You can use this technique to save white space and provide users with a smoother website experience. They have to hover their mouse over an icon to have animated text telling them what the icon represents. Thus, clicking is easy, while the whole navigation offers a flair of fun interactivity.
2. Hover Animations for Desktop
One of the drawbacks of hover animation is that you cannot truly achieve it for mobile experiences. For that, you have elevation animation. Users need only one tap to learn about an immediate interaction. On the other hand, hover desktop animations work like a charm. They simplify navigation on various website sections and create a unique and memorable user experience.
3. Motion Animation to Attract Users’ Attention
Moderation is key when you use website animations, so you have to decide what elements on a webpage move, shake, or nod. You can use motion animation to attract and keep visitors’ attention to critical elements on your website. For this reason, the most animated components on a website with the motion technique are:
-
CTA buttons;
-
Social media icons;
-
Menus;
-
Progressions/loading times;
-
Forms;
-
Feedback/testimonials/reviews, etc.
4. Dynamic Backgrounds
One of the most common and beloved website animations is dynamic backgrounds. They can help you build an emotional engagement with your users, engage in genuine brand storytelling, and make your users’ experience on your website memorable. However, they are among the trickiest website animations to use in web design, as you need to follow some rules:
-
They should add to the existing content of your website and not become the center focus of your users’ attention. A dynamic background is catchy and can easily divert users’ attention towards the animation itself. On the other hand, you need to keep their interest in your content; so use this technique wisely;
-
Your dynamic background should not make the overall UI/UX design feel heavy/unpleasant for the users;
-
It should not interfere with website loading times and the technical aspects of website experience;
-
Using dynamic backgrounds should always offer users a fine-tuned balance between relevant content and distracting content;
-
If you want to take things up a notch and use whole page animation rather than dynamic backgrounds, you should make things unfold almost invisible and non-invasive for the users.
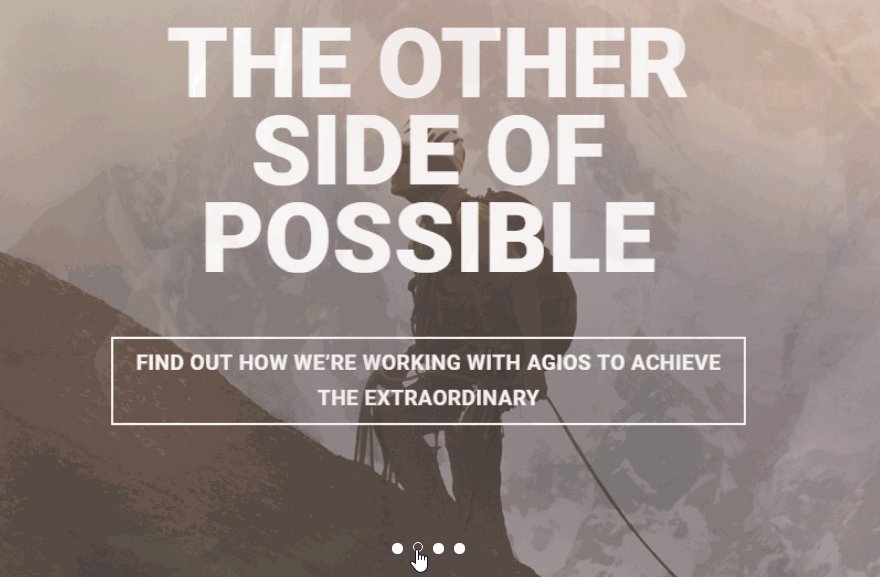
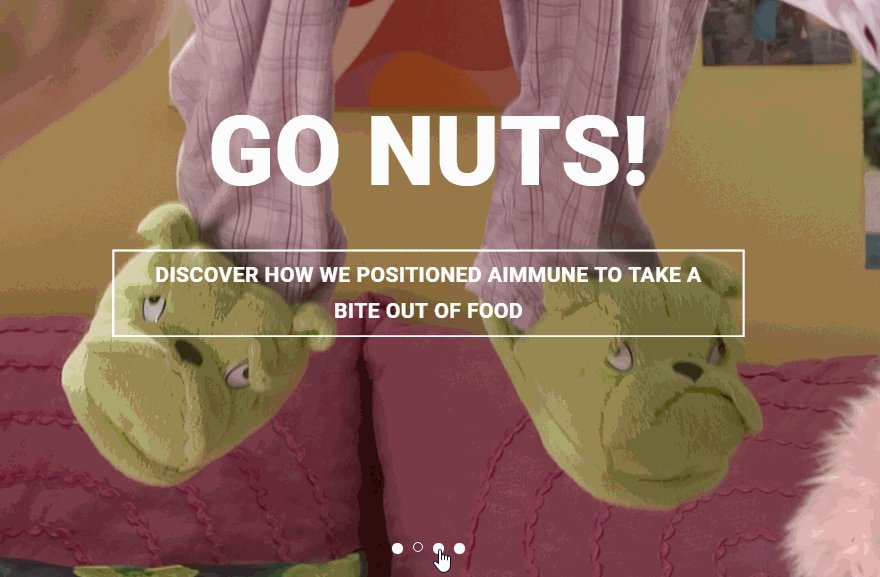
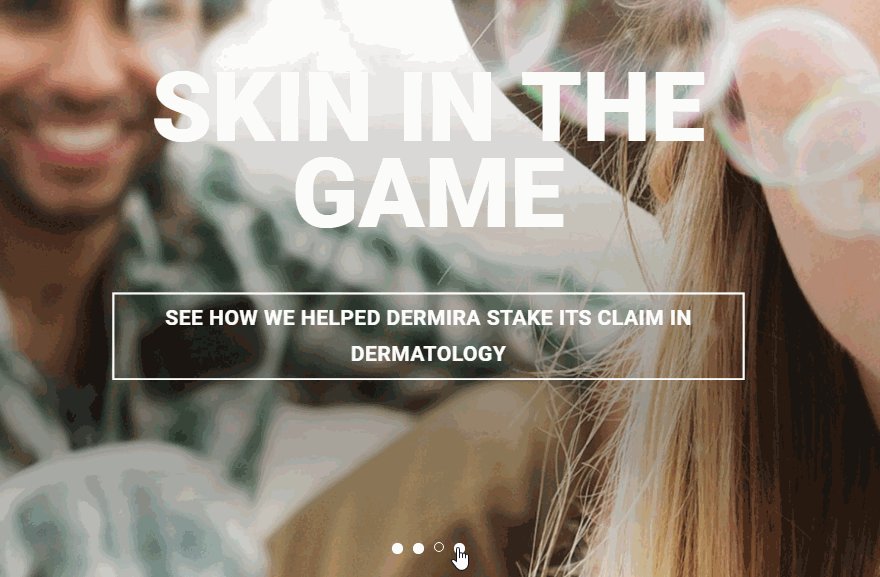
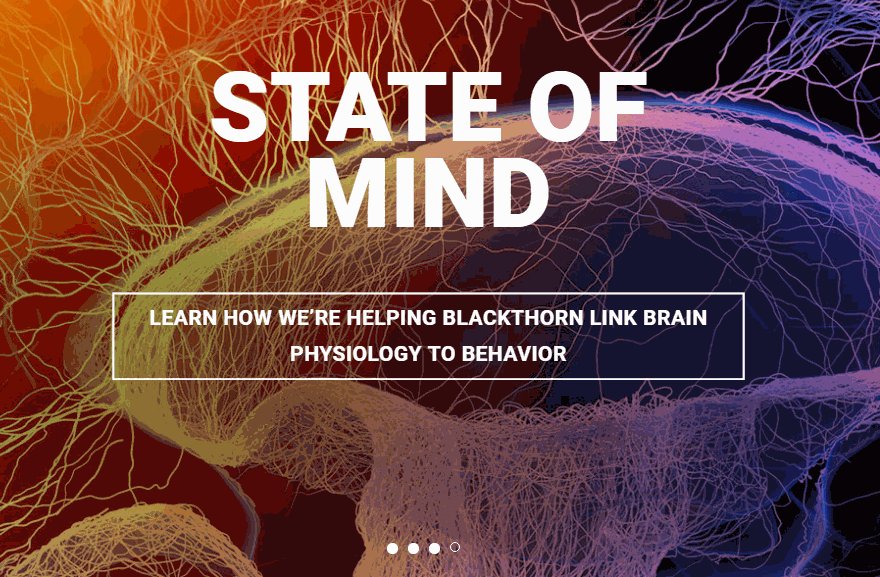
5. Slideshows, Galleries, Embedded Videos
We have all seen embedded videos on websites. We are talking about presentations, tutorials, guides, etc. We all know that videos are the current VIPs of marketing, but do they amount to website animations? Yes, to some extent. However, contemporary web designers agree that slideshows and galleries are the best next thing for animating your website and spark users’ curiosity towards your brand.
The advantage of using galleries, slideshows, and videos is that they transmit a more comprehensive message faster without occupying so much space. Such animations make a fun and catchy method of showing leads/clients a handful of images (and content) to website visitors. Users can sit through a slideshow/video to see the pictures and learn new things, or they can continue searching for other content types and information on your website.
-
One issue with such website animations is their quantity and speed. Make sure you fine-tune the speed of a slideshow, so you don’t confuse or annoy users. If things move too fast, they will have a poor experience with your presentation.
-
Also, make a reasonable decision regarding the number of images you use in an animated gallery/slideshow. The more you add, the lengthier the presentation will be. Is it the central focus of that web page? The same goes for the length of any video you embed.
6. Scrolling
Scrolling is a crucial part of any website experience, and it puts a lot of pressure on web designers and website owners alike. Will the users scroll below the average fold? What are the elements that keep them scrolling? How do we use our website templates, layouts, and website animations to keep people curious and engaged?
Animated scrolling is the answer to such questions and many more. It also creates an emotional engagement from the users’ part, especially if you manage to break your content into diverse segments and add web animations to create interesting interactions.
7. Onboarding User Animations/Welcoming Animations
As their name suggests, welcoming animations are some websites’ animated homepages that aim to create an outstanding first impression for the users. The second the website loads, people become interested in the brand instantaneously. The practice is there to engage users, help them memorize your brand emotionally, entertain them, and motivate them to explore more of your website and buy products/services from your brand.
Designers recommend you use exciting, welcoming animations that create magic and wonder. When it comes to branding techniques for your website, things cannot get better than this. From shape-shifting logos that are contextual, responsive, and varied to fun games, your onboarding user animations can take any form that you know will engage users and prompt them to interact with your website.

To Add or Not to Add Animation to Your Website?
When does it make sense to add animation to your website, and when does it not? When should you explore this realm of endless possibilities, and when should you refrain from turning your website into a noisy and crowded street festival? Here are some reasons why you should animate your website!
1. Highlight Actions Using Micro-Interactions
As we said above, micro-interactions essentially mean simple animations associated with single-use cases. They make website elements easier to use by providing users with visual feedback when interacting with one and information on your website. They also suggest how visitors use that information, making the entire website experience smoother and more pleasing.
But which of the numerous elements on your website should you animate? Here are a few thumb rules:
-
Highlight when people turn a feature on or off;
-
Highlight critical information, such as the price of a product;
-
Make the icons on your website stand out;
-
Signal the success of an action taken by the user.
2. Reveal Hidden and Dropdown Menus
Hidden and dropdown menus both lend themselves well to animation. The latter works particularly well if you are juggling a large number of pages. In both cases, using website animation works well as softens the reveal of the menu. Without animation, these menus would appear on the screen too abruptly.
Some types of animation used for dropdown menus include fade, expand, slide, and flip animations. You can animate hidden menus, too, in several different ways.
3. Divulge Hidden Information on the Website
You can reveal hidden information using hover animations that offer you a neat way to maximize the limited space available. For instance, you can add mouseover effects to gallery items to expose additional information about them. Keep in mind that you can implement hover animations as micro-interactions to allow users to know that an element is active.
4. Create Sliding Product Galleries
It is probably one of the most common uses of website animations seen today in online stores. If you want to present your latest POD creations, new shop entries, or the advantages people have by using your products, slideshows work the best.
People rarely realize they’re looking at simple animations when browsing from one image to another in a sliding gallery. In the absence of animations, this transition between images would be too abrupt and jarring, thereby rendering the experience less than user-friendly.
The use of sliders is common to the top of web pages and eCommerce websites, but don’t be afraid to use sliders in less conventional places, too, to display testimonials or your latest blog posts.

5. Tell Your Brand Story
Animated storytelling is an extremely popular way of introducing new users to your brand and keep established customers engaged and entertained. It is a combination of animations and text meant to ease the users’ journey and make them curious about your brand.
While storytelling is still one of the most important marketing strategies to date, using website animations to tell your story and turn visitors into loyal customers and brand ambassadors is a stroke of genius.
You can achieve animated storytelling using dynamic backgrounds, full-page motion, animated/dynamic menus, skeleton screens, transitions, creative effects, and more.
The Do’s and Don’ts of Adding Animation to Your Website
As promised, we will not wrap up this short guide on website animations without giving you a quick look at the major do’s and don’ts of adding such effects to your website. So, let’s get down to business!
1. Understand the Basics of Animation
And we have them for you right here! From the seminal book The Illusion of Life: Disney Animation by Ollie Johnston and Frank Thomas, here are four basic, time-tested principles of animation that’ll hold you in good stead throughout your journey with it. As a supplement, yes, these legendary principles also apply to modern website design and web page animations as a whole.
#1 Squash and Stretch
Essential for portraying motion, this all-important animation principle shows the energy behind a movement. For example, to show a bouncing ball, you would draw it flat or squash at the lower part of the bounce and then stretch it as it bounces upward instead of using perfect circles throughout.
#2 Anticipation
In the real world, someone that’s about to jump will crouch first. A baseball pitcher who’s about to pitch will wind up first. This rise or build-up before reaching the crescendo (the action itself) is what experts call anticipation. It lends realism to the action, apart from preparing the audience for it. Also, as we all know, a longer build-up signifies a more weighty action.
#3 Staging
The presentation of an idea so that it is clear to the audience represents staging. Given there is only limited time, an animation should use every frame to convey the character’s attitude and reaction to drive the plot forward and show as much of the character as possible. For instance, if you want to suggest fatigue, you can use animation showing slumped shoulders.
#4 Pose to Pose and Straight Ahead Action
Most animations draw from both principles, bringing different types of energy to them. The pose-to-pose method uses many fully fleshed-out frames of animation. It offers the animator better control over an animation that works wonders for emotional and dramatic scenes. Meanwhile, each frame is drawn out in sequence with the frequent blending of scenes in straight-ahead action. This method is useful for scenes that portray fast action.
2. Define the Purpose of Adding Animation
Add website animation only when you can define a specific purpose for it. That is, one way or another, animation needs to perform a task that takes you one step closer to achieving your goal, be it maximizing the time users spend on your website, users performing certain actions, or something else.
Some of the key ways in which animations help are:
-
Supporting your storytelling by slowly revealing website elements,
-
Aiding user movement through the website,
-
Visualizing your product’s use cases, function, or impact,
-
Breaking your website’s static scroll using motion, and
-
Creating an atmosphere suitable for different types of products, such as toys or kidswear.
3. Simplify Your Content Using Animation
When you build a website, you can use animation very effectively to simplify the content you want to present to your visitors. Let’s say you want to explain how your SaaS-based product works. You could do this through some mediums:
-
A couple of paragraphs of text,
-
A few bullet points of a text, or
-
A few key visuals of animation.
Studies have shown that the human brain processes visuals a whopping 60,000 faster than it does text. Is it any wonder then that the last option above is the best?
4. Focus on Elements That You Can Animate
While some website elements lend themselves particularly well to animation, others don’t. Those that fall in the first group include elements that:
-
Trigger specific actions, such as navigation buttons or CTAs,
-
Provide directionality, such as arrows and background scrolling,
-
Draw attention to themselves, such as new notification icons and ‘complete order’ buttons, and
-
Loading bars.
Website elements you don’t want to animate usually include those where the animation will harm its functionality, such as:
-
Text that becomes harder to read when animated, and
-
Fields where visitors have to key in information as animation would distract them from the task.
5. Provide Visual Feedback Using Animation
A lack of user-friendliness can drive visitors away from your website. For this reason, it is always better for your users to receive feedback on completion after performing an act on your website. Visual effects do this job best.
6. Don’t Create Long Animations
It was about time to discuss the don’ts of website animations, too! As we said above, lengthy animations have the opposite effect. The typical internet audience has a very short attention span. It makes sense, then, to tell your story in as short a time as possible and not expect the audience to be prepared to consume lengthy animations/videos/slideshows.
7. Don’t Go Overboard With an Animation
As in life, so in website animation: too much of anything is a bad thing! We will repeat this: moderation is key! It is of vital importance that you hold back from overdoing the animation bit. For one, you don’t want to distract your users with too much action. Too much animation will also make your site heavy and can slow it down.
Wrapping Up
Whatever you choose – a few touches or an overall makeover by adding animation to your website – animation plays a major role in enhancing the user experience by increasing interactivity and user engagement. Don’t miss out on what animation has to offer your website; try out website animation today!
Haven’t got a website to animate yet? Build one with Ucraft

