User experience (UX) is a word that has been on the tip of everyone's tongues lately. Why? Well, because our worlds have turned digital, and in eCommerce, what your site looks like and how it functions is a significant part of your success story.
Similar to your business plan, it's essential to have a UX sitemap in place. Your website is equally as important as your branding and can make or break your store's success. Mapping out your designs will give you a bird's eye view of how your eCommerce platform will translate to your target market.
Here is a step-by-step breakdown of UX sitemaps and everything you need to know to implement them properly.
What Is a UX Sitemap?
A UX sitemap is the wireframe of your eCommerce store – it is a systematic view of your website or application that shows how your website's pages are linked to one another. Therefore, a UX sitemap indicates the consumer journey of your user as soon as they land on the homepage.
This hierarchical diagram will assist you in understanding the functionality of your store while keeping it relevant to your business needs and that of your consumer.

To really get into UX design and site mapping details, let's cover the basics around the rest of the terminology.
Understanding UX Terminology
Before we dive into the article, let's get back to the basics with a short introduction to key UX terms:
- UX: UX is short for the user's online experience while navigating a site.
- Information Architecture: Information architecture is the organization and labeling of websites for users to find what they are looking for.
- Taxonomy: Taxonomy is the different categories of information for a website.
- Sitemaps: Sitemaps are individual pages of a website.
Why Do I Need a UX Sitemap?
Focusing on your information architecture from the get-go will allow you to build a better experience for your customers. It will help them reach their primary goal – buying a product or booking a service. And as an eCommerce site, you need to guide them the best you possibly can. This means the order of your pages needs to make sense.
Consumers prefer retail environments to be well-kept and organized, and often when it is not, the buyer will not trust your offering again. You need to retain your customer's attention from the entrance to the checkout. This can only be done by walking through your website's pages logically.

Like the in-store experience, similar logic should be applied to your website. Keeping a lead engaged from beginning to end is where your focus should be, and accomplishing this goal will see the numbers tick over.
Therefore, a good user experience will reflect your overall business strategy. Understanding your product or service and how your customers interact with the information will make your eCommerce site more discoverable and logical.
In short, a UX sitemap will help you to:
- Build a better understanding of your eCommerce goals and objectives.
- Keep your navigation structured.
- Understand your content placement and what you need to design.
- Indicate the relationship between pages.
- Eliminate visual and information clutter.
- Stay clear of unnecessary pages and duplicate content.
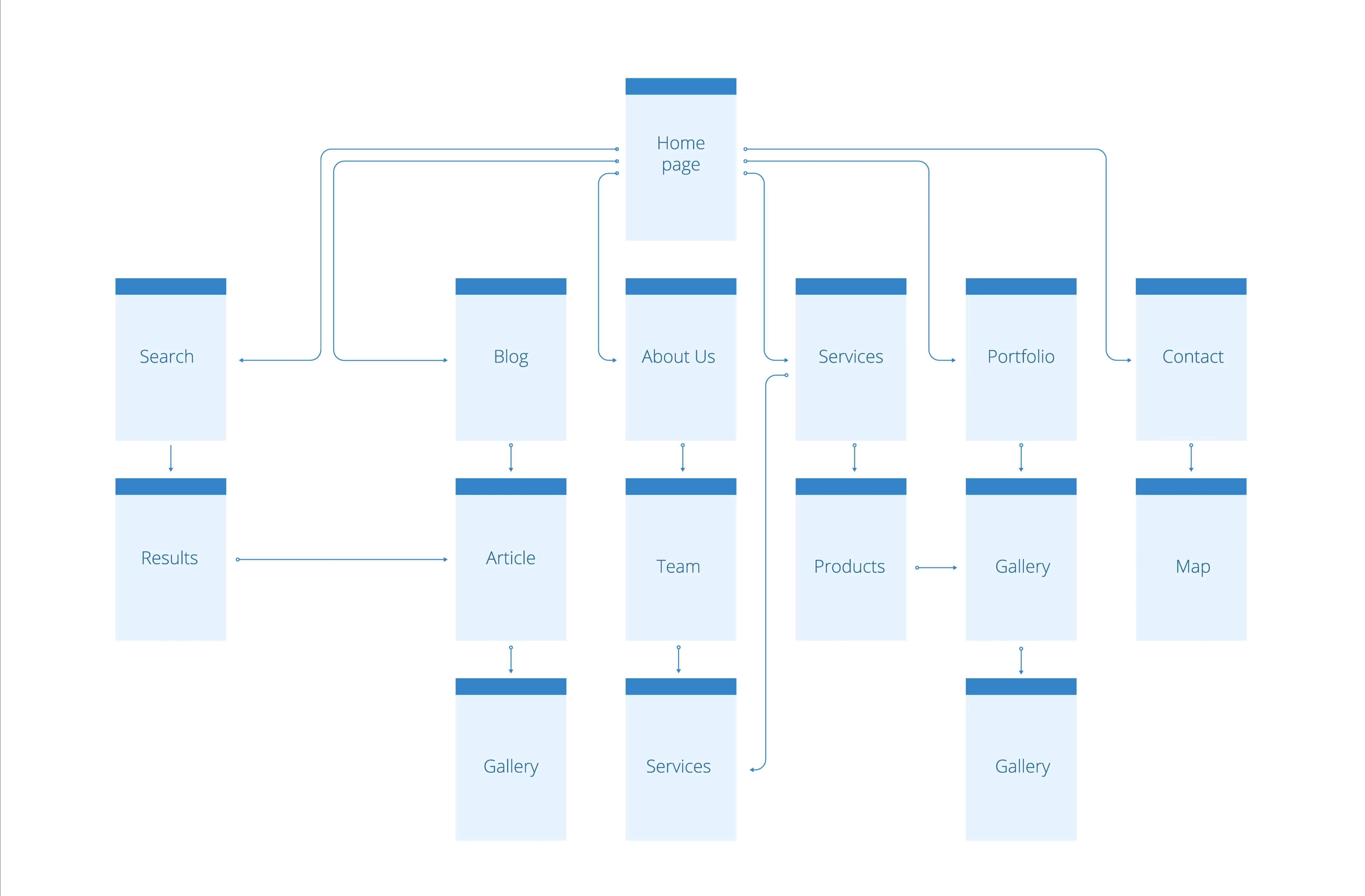
What Should a UX Sitemap Look Like?
Similar to a business, each UX sitemap will differ as each company requires a unique consumer journey. And as an eCommerce owner, you will need to decide which information to prioritize. This means that you should categorize your data and pages according to importance, as the further away the page is from the homepage, the more difficult it will be for the user to find.

From the homepage, your content should be tiered according to category. So, when a user arrives on your homepage, the top bar will usually display categories. These categories will be broken down into their relevant sub-sections.
For example, when you enter an online retailer's website, you will find a top bar giving you the chance to choose the "shop" option. The shop page will ask you to specify if you want to buy a product in the "women" or "men" section. This will then lead to product categories that often include dresses, blouses, pants, etc.
So, it would help if you created a basic diagram starting with your homepage. You can view it as a mindmap leading you from the entry point to the rest of the categories. Each of the sub-tiers within a UX sitemap will be determined by the goals and purposes of a website. Some are focused on more surface-level design, and others require complex sitemaps for a customer to engage with.
Again, as each eCommerce business will have unique aspects to consider when designing a website, UX sitemaps will differ from one to the next. But there are a few tips that can help you with your website's architectural map.
Tips to Create a UX Sitemap
Think of your consumer and their purchasing behavior
The best starting point to know how your customers shop is to look at their real-world experience. Consider the entire journey from when they enter the store, how they will test or fit the garment, and when they pay for it at the cash register. Most customers prefer a website that works like all others they interact with. And like most retailers operate in exactly the same way, so should your eCommerce store.
The fewer steps, the better
For the most part, the UX industry has believed that the golden rule to get an online shopper from product to cart is for the process to happen in three clicks. Otherwise, the shopper will abandon the website altogether. And although research proved otherwise, it is still a good idea to keep the steps from one page to the next as simple as possible. We live in a fast-paced world, and our shopping experiences are expected to match.
Keep your developers on the same page
Building a sitemap can seem daunting, but it becomes a breeze when working with a team that knows what they are doing. The one essential aspect to remember is to keep your team on the same page, and the task is guaranteed to flow smoothly.
Keep your UX sitemaps updated
It is expected for websites to change. Sometimes you add more product pages, and other times, it might just be updating an old design, but no matter what change you bring to your eCommerce site, make sure it is updated on the sitemap.
What to Include in Your Sitemap
Sitemaps can differ in complexity, but you need to include three critical attributes as an eCommerce site.
This is the homepage of the Ucraft website. You can see how clean it looks and how clear are the categories (e.g., Platform, Templates, Blog, Made with U, and Pricing).
You will need a homepage, a number for each item in your sitemap, and a label for each of these items.
Deciding what to include also depends on the number of pages your website has. Depending on your product and services list, you can choose between a flat or deep sitemap.
Of course, a flat sitemap will suffice for a smaller business as you need fewer clicks to complete the consumer journey. Larger companies will require the deep sitemap that technically decreases your site's chance of discoverability, and therefore, shortcuts and other user-friendly aspects need to be considered.
Reach eCommerce Heights With UX Sitemaps
The customer always comes first, and an improved user experience will contribute to your profit margin in the digital realm.
Understanding what it takes to create a functional website that delivers results starts with the consumer journey and behavior. And if incorporated effectively, your business can help your consumers to navigate each page, understand information, and get them to purchase what you are selling.
A UX sitemap is recommended for anyone in the eCommerce space. These wireframes become the backbone of your business and, therefore, should be implemented correctly from the beginning. So, whether you use your own developers or a platform that provides website builders, make sure they understand the importance of site mapping.
At Ucraft, we have perfected the various UX steps and architectural information for multiple industries.
Therefore, with the help of our website builder, you can be sure your navigation is straightforward and your eCommerce store is discoverable.